Table Of Content

You can also edit and create custom SF Symbols, and here is a detailed video on how to do it. Functional colors are used to indicate the state or status of an element or to provide context or a message to the user. In addition to a secondary color, you may come across the “accent” color term. You can consider accent colors as part of secondary colors, which are used to highlight important actions and controls.
User Interaction
Apple’s first official design kit for Figma contains a comprehensive set of components, views, system interfaces, text styles, color styles, materials, and layout guides. If your website and app offer similar content, add universal link support to your app. With universal links, you don’t need to create separate URLs to open content in your app. One URL opens your app when it’s installed or your website when it isn’t.

App Templates
Fans think Apple is teasing a radical new iPhone software design inspired by Vision Pro - Creative Bloq
Fans think Apple is teasing a radical new iPhone software design inspired by Vision Pro.
Posted: Tue, 17 Oct 2023 07:00:00 GMT [source]
Dark themes are a growing trend in web design, but you shouldn’t apply this concept to your iOS app design. This is another design concept that’s directly tied to the user experience. Users must be able to seamlessly click, scroll, and navigate throughout your app. But if the tap elements are too small or too disruptive, it will hinder the app’s usability. Obviously, they were quick enough to develop a free-to-use direct competitor to Canva called Adobe Spark initially, now renamed Adobe Express.
Worth my time
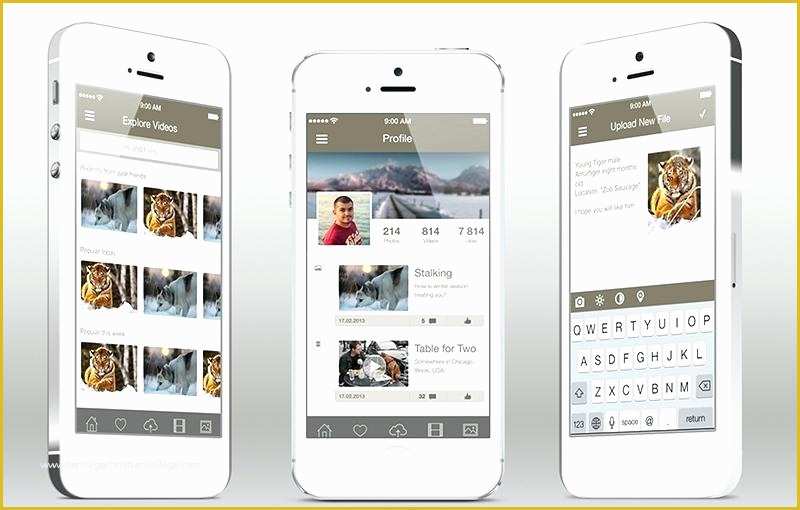
This free iOS app template kit will allow you to setup a simple onboarding section for your own iOS apps. If you’re looking for an iOS app template to create your own new app that can generate a side-income, this template will come in handy. Just as the name suggests, this template is built to let users create custom Instagram posts.

Creating Exceptional iOS Apps: Our Guide To Professional Design
Pixelcut is one such graphic design app for iPhone which adds an AI art generation tool along with traditional graphic design tools. Procreate has long been established as the go-to art app for the iPad, but on the iPhone's smaller screen it's always felt just a little too fiddly to be worth the effort. The latest version, though, is a much more rewarding experience, with a redesigned interface and a custom QuickMenu that lets you instantly access your favourite tools.
Final thoughts - iOS app design
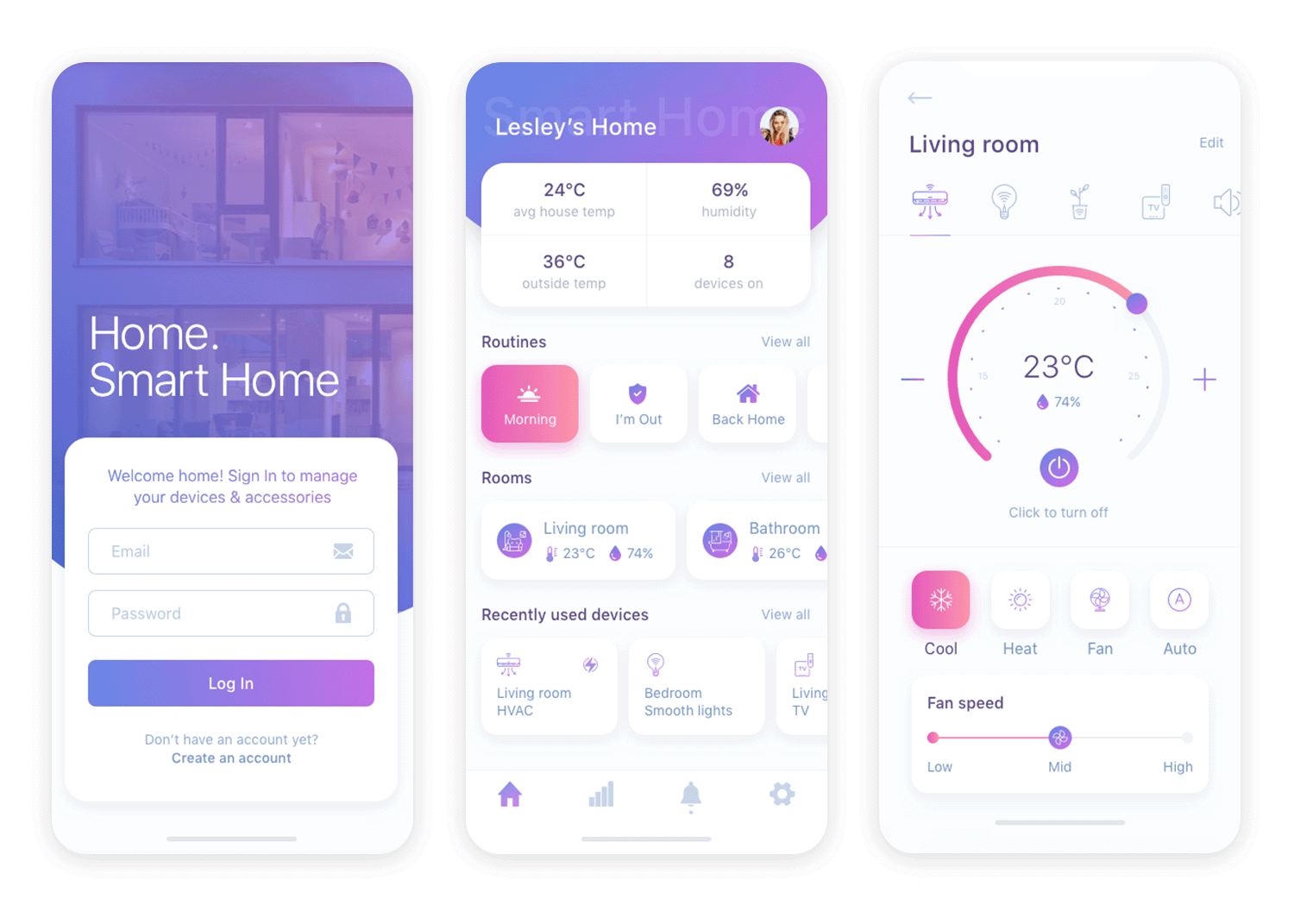
If your business wants to make the most of the iOS platform, it is vital to understand the principles of iPhone app design. This smart home app concept has a minimalist aesthetic but still has a highly functional dashboard. For example, when a user taps on a button once, they expect something to happen. In fact, users expect another action to occur when they table tap—this is a standard iPhone gesture for zooms. There are more than 2.22 million iOS apps available on the Apple App Store.
Secondary Text Styling for iPhone Apps
This is also a significant concern for people who have certain settings applied for accessibility reasons. Let users apply those themes on their own devices, and don’t worry about it on your end. An app’s color scheme can significantly affect the user experience and usability of the app. That’s why it’s so important to start your iOS design with the right color palette. All the other graphic design apps for iPhone that feature on this list primarily work on pre-existing templates and elements. However, Create is an app that focuses on giving you full control of your illustrations, as it lets you create graphics from scratch without any templates.
In the example above, the light gray page background color is the “default” color of the frosted glass, meaning the text above it should be black – not white. Maybe you’ve never designed an iPhone app, and have no idea where to begin. Maybe you’ve designed a dozen, but still want one place to reference best practices.
Major iOS 18 design leak shows visionOS-inspired UI changes coming to iPhone - BGR
Major iOS 18 design leak shows visionOS-inspired UI changes coming to iPhone.
Posted: Tue, 02 Apr 2024 07:00:00 GMT [source]
This extensive guide explains everything you need to know about nailing your iOS app design with actionable tips and best practices. Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features. The overall OS will reportedly get a bit of a facelift with Gurman expecting a series of design tweaks, although not as dramatic as the iOS 17 transition. Specifically, he says that the design changes will make the app designs more “modular” and “easier to update and customize”. The Calculator app will be updated with new features, and made available on the iPad for the first time.
If you still need help coming up with a design concept, the examples below will help steer you in the right direction. You can find iOS design inspiration for apps across a wide range of categories while following the latest UI/UX design trends. It’s also worth noting that the mobile UI design for iOS apps will look and feel different compared to Android apps. Your design concept for one platform may not translate to the UI elements of the other.
Try Balsamiq Mockups, Illustrator Figma, and Photoshop if you’re looking for options. Get the most out your iPhone 15 with our complete guide to all the new features. We’ve had a chance to look at the iPhone 16 and iPhone 16 Pro design thanks to the leaks of several third-party cases and a full set of machined blanks. Now, we have a clean look at four production models and the new colorways of this year’s iPhone upgrade.
Well, if you want to create that for your app, you need to understand the principles of effective navigation, including the proper use of navigation bars, tab bars, and toolbars. You can also learn about adaptive layouts and how to design interfaces that adapt to different device sizes and orientations, leveraging features like Auto Layout and Size Classes. This drum school mobile iOS app design was created by a designer who took inspiration from the shockingly bad design of her difficult-to-use drum school’s app.











